Overview
Steven spent 18 months working as Lead Engineer for HFA team. “Uber for healthcare workers”. Processing payments for thousands of health workers in both home and residential care setting. Focused on performance and stability fixes, CICD pipelines, upskilling new engineers, removing blockers, backend deployments and troubleshooting/extending system.
Technology Stack

Express, FeathersJS, Kafka, Sequelize ORM, Promises, Asyc/Await, ES2021, RESTful APIs, Jest, React, Babel, Webpack, Redis, RabbitMQ, SQL Server, DB Replication, Bitbucket, Github Actions, Monorepos, Docker, Kubernetes, Test Automation, GitOps, DevOps, Jenkins, Bash, AWS, EC2, S3, SQS, Serverless, Lambdas, CloudFront, CloudFormation, SNS, IAM, Load Balancing, SonarQube, SSL/TLS Certificates, New Relic Analytics. OAuth, Single Sign-On. Performance optimization. Debugging Production. Code Reviews and mentoring.
Key Deliverables
Steven joined Newcross at a critical time of change. The initial intention was for him to continue the work of previous engineers in a small team maintaining a highly impactful healthcare platform that helped to improve people’s lives and was very much in demand. However it quickly became evident that the tech debt accumulated over years made the platform hard to maintain, let alone grow the business.
Steven went from being a Senior Engineer in a team of 2, to interviewing and leading a team of 10 engineers and testers. All the while helping to mentor and upskill new hires, removing blockers, automate deployments, track down issues in production, improve the platform to make sure it was performant and reliable, and being responsible for cross-functional collaboration.
Feedback
Here is feedback on Linkedin.
Working with Steven was great. He joined Newcross at a critical time and quickly became an essential part of the backend team. He then took charge of our platform backend and made significant contributions towards performance improvements, build automation, bug fixes and setting up a strong engineering practice within the team. He also helped in laying the foundations of migrating Monolith to Microservices. Very happy to recommend him.

Esteban is one of the most inspiring engineers I’ve ever worked with. His “Sherlock Holmes”-esqe team presentations, where he tracked down the most elusive bugs, were legendary at Newcross and had people actually applauding! Incredibly smart and a genuine pleasure to work with, his superpower is inspiring and lifting the whole team around him. I can’t recommend Mr De Salas highly enough.












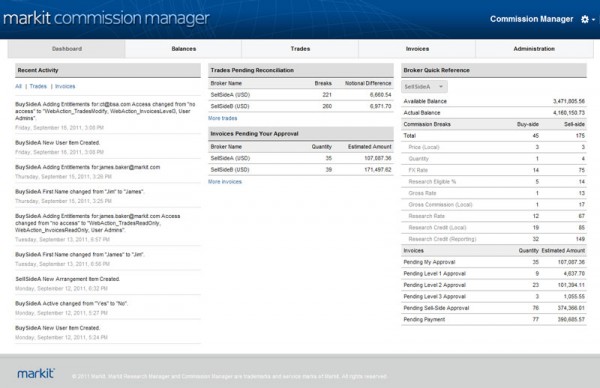
 Sofia Rossato – Head of Markit Research Manager at Markit
Sofia Rossato – Head of Markit Research Manager at Markit Frank Volino – Head of Global Commission Management Services at Citi
Frank Volino – Head of Global Commission Management Services at Citi