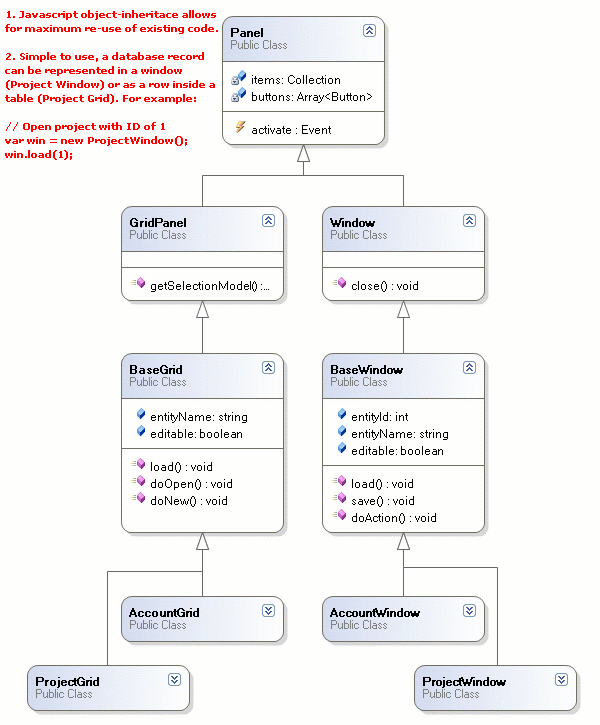
This is simple but crucial stuff in JavaScript. Its easy to forget how to do object-oriented inheritance from scratch when you are dealing with several JS frameworks and each of them has pre-built methods that support this functionality in a slightly different way.
JavaScript is a functional language that uses prototypal inheritance. That means you can use classical inheritance such as that supported by Java and C#, however you need to be disciplined about the way you write code and need do a couple of things every time you add a class to your type hierarchy.

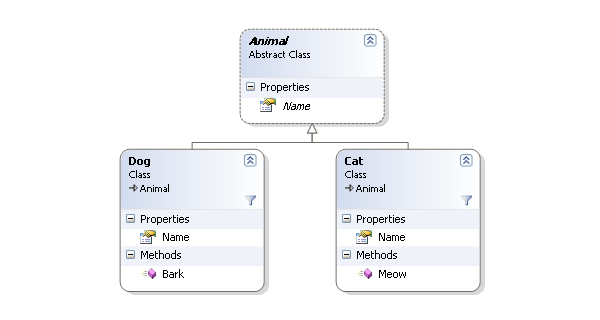
When creating a new class, we are essentially creating a function and assigning a new instance of another function as the prototype. This is the basis of ‘prototypal’ inheritance, ie. if you are dealing with ‘Dog’ type that inherits from an ‘Animal’ class, the template for your dog is a newly created instance of animal.
For Example:
// Create a new class called 'Animal'
var Animal = function() {};
// Create an instance of the 'Animal'
var anAnimal = new Animal();
// Create a class called 'Dog'
var Dog = function() {};
// Assign the template
Dog.prototype = anAnimal;
// Instantiate the dog
var lassie = new Dog();
Abstracting inheritance
I’ve created a simple static method called ‘extend’ on the Object class. Most frameworks do this in one shape or another (ie ExtJS uses Ext.extend(), John Resig likes to use Class.extend() method, Mootools uses new Class(properties) approach etc).
A ‘static’ method means that only the ‘Object’ class template will have it, so we do not pass it over to our children through inheritance. See the following code:
// Create a static 'extends' method on the Object class
// This allows us to extend existing classes
// for classical object-oriented inheritance
Object.extend = function(superClass, definition) {
var subClass = function() {};
subClass.prototype = new superClass();
for (var prop in definition) {
subClass.prototype[prop] = definition[prop];
}
return subClass;
};
This allows us to simplify the process of using object-oriented inheritance by abstracting the prototype assignment into this separate function call.
// Create an 'Animal' class by extending
// the 'Object' class with our magic method
var Animal = Object.extend(Object, {
move : function() {alert('moving...');}
});
// Create a 'Dog' class that extends 'Animal'
var Dog = Object.extend(Animal, {
bark : function() {alert('woof');}
});
// Instantiate Lassie
var lassie = new Dog();
// She can move AND bark!
lassie.move();
lassie.bark();
Adding Constructors
But, we seem to have forgotten one thing. What about constructors?
JavaScript uses the function itself as the constructor for a new object. Thus, when we created the Animal object above we could have simply added some sample code to its constructor as follows:
// Assign the name of the animal when it gets instantiated
var Animal = new function(name) {
this.name = name;
}
var lassie = new Animal('Lassie');
alert('My pets name is: ' + lassie.name);
Thus we can augment our class creation methodology using the same idea:
// Create a 'Subclass' with a constructor
var SubClass = Object.extend(SuperClass, {
constructor: function(parameter) {
this.x = parameter;
},
method1: function() {
// ...
}
});
// Instantiate it
var subClass = new SubClass('value');
alert(subClass.x);
In order to allow this kind of notation, we can modify our ‘extend’ method to take care of this special ‘constructor’ function. This is done as follows:
// Create a static 'extends' method on the Object class
// This allows us to extend existing classes
// for classical object-oriented inheritance
Object.extend = function(superClass, definition) {
var subClass = function() {};
// Our constructor becomes the 'subclass'
if (definition.constructor !== Object)
subClass = definition.constructor;
subClass.prototype = new superClass();
for (var prop in definition) {
if (prop != 'constructor')
subClass.prototype[prop] = definition[prop];
}
return subClass;
};
And put it to use by writing minimal code that is meaningful to read and leaves the object-creation abstraction sitting behind the scenes:
// Create the 'Animal' class by extending
// the 'Object' class with our magic method
// this time using a constructor
var Animal = Object.extend(Object, {
constructor: function(name) {
this.name = name;
},
move: function() {
alert('moving...');
}
});
// Instantiate Lassie (as an animal)
var lassie = new Animal('Lassie');
// Now lassie has a name which is
// defined inside the object constructor
alert('My pets name is: ' + lassie.name);
Calling constructors through the inheritance chain.
Now we have come up against a small problem, our ‘Animal’ class can have a constructor, but its child class ‘Dog’ has no way to call this constructor so it can take advantage of the logic for instantiating all animals.
In order to do this we are going to add a special ‘superClass’ property to all of our classes automatically, then use the magic ‘call’ function to call this using the context of the dog instance (to put it in plain english, this will make each ‘Dog’ run the logic for an ‘Animal’).
Lets see, all together now:
// Create a static 'extends' method on the Object class
// This allows us to extend existing classes
// for classical object-oriented inheritance
Object.extend = function(superClass, definition) {
var subClass = function() {};
// Our constructor becomes the 'subclass'
if (definition.constructor !== Object)
subClass = definition.constructor;
subClass.prototype = new superClass();
for (var prop in definition) {
if (prop != 'constructor')
subClass.prototype[prop] = definition[prop];
}
// Keep track of the parent class
// so we can call its constructor too
subClass.superClass = superClass;
return subClass;
};
// Create the 'Animal' class by extending
// the 'Object' class with our magic method
// this time using a constructor
var Animal = Object.extend(Object, {
constructor: function(name) {
this.name = name;
},
move: function() {
alert('moving...');
}
});
// Create a 'Dog' class that inherits from it
var Dog = Object.extend(Animal, {
constructor: function(name) {
// Remember to call the super class constructor
Dog.superClass.call(this, name);
},
bark: function() {
alert('woof');
}
});
// Instantiate Lassie
var lassie = new Dog('Lassie');
// She can move AND bark AND has a name!
lassie.move();
lassie.bark();
alert('My pets name is: ' + lassie.name);
Multiple inheritance using Interfaces
Now its possible to add support for multiple inheritance to our object creation syntax in Javascript. In single-inheritance object-oriented languages such as Java and C#, multiple inheritance (inheriting properties and methods from more than one class chain) is done using Interfaces.
The implementation is a bit more crude than in Java or C#, the reason why is because Javascript, unlike these languages, is not compiled so we cant throw compilation-time errors. This means that when we implement an interface we are limited to checking that the appropriate members are there at runtime and if not we through an error.
So, lets start first with our intended usage for Interfaces:
var SubClass = Object.extend(SuperClass, {
method1: function() {
alert('something');
}
}).implement(Inteface1, Interface2 ...);
Going by this approach, we need to create a method ‘implement’ for every class, since in Javascript our classes are instances of the ‘Function’ object, this means adding this method to Function.prototype.
The code does start to be a bit hairy from this point, its important to point out that the context of this function call (ie this) is the class that we are testing for implementation of a particular interface.
Function.prototype.implement = function() {
// Loop through each interface passed in and then check
// that its members are implemented in the context object (this)
for(var i = 0; i < arguments.length; i++) {
var interf = arguments[i];
// Is the interface a class type?
if (interf.constructor === Object) {
for (prop in interf) {
// Check methods and fields vs context object (this)
if (interf[prop].constructor === Function) {
if (!this.prototype[prop] ||
this.prototype[prop].constructor !== Function) {
throw new Error('Method [' + prop
+ '] missing from class definition.');
}
} else {
if (this.prototype[prop] === undefined) {
throw new Error('Field [' + prop
+ '] missing from class definition.');
}
}
}
}
}
// Remember to return the class being tested
return this;
}
And there you have it! Its important to point out that this is one of many ways to abstract object-orientation in Javascript. There are different approaches, and as a programmer it helps to pick one you are more comfortable with. Personally, I like this approach because of its simplicity, readability, and ease of use:
// Create a 'Mammal' interface
var Mammal = {
nurse: function() {}
};
// Create the 'Pet' interface
var Pet = {
do: function(trick) {}
};
// Create a 'Dog' class that inherits from 'Animal'
// and implements the 'Mammal' and 'Pet' interfaces
var Dog = Object.extend(Animal, {
constructor: function(name) {
Dog.superClass.call(this, name);
},
bark: function() {
alert('woof');
},
nurse: function(baby) {
baby.food = 100;
},
do: function(trick) {
alert(trick + 'ing...');
}
}).implement(Mammal, Pet);
// Instantiate it
var lassie = new Dog('Lassie');
lassie.move();
lassie.bark();
lassie.nurse(new Dog('Baby'));
lassie.do('fetch');
alert('My pets name is: ' + lassie.name);










 Eli Goncalves (End User)
Eli Goncalves (End User) Helen Robinson (Founder)
Helen Robinson (Founder)




