Sdesalas.com
The 6th incarnation of my travel blog. This time using a template over a bespoke Content Management System (VisualSite CMS) that I wrote myself using ASP.NET C# and CSS / Javascript.
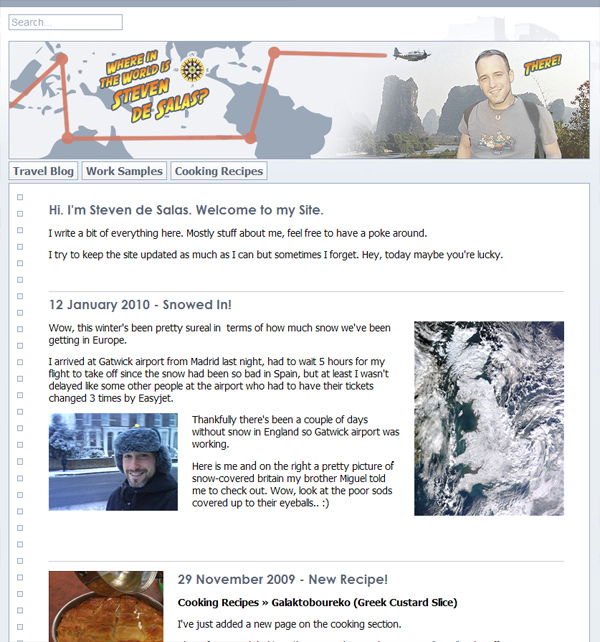
Designing the Front Page Template
- Blue/White “Where in the World is Steven de Salas?” design borrowed and enhanced from previous offering.
- Accessible CSS Menu Navigation
- XHTML and W3C standards compliant
- Featuring new Search Box and RSS subscription

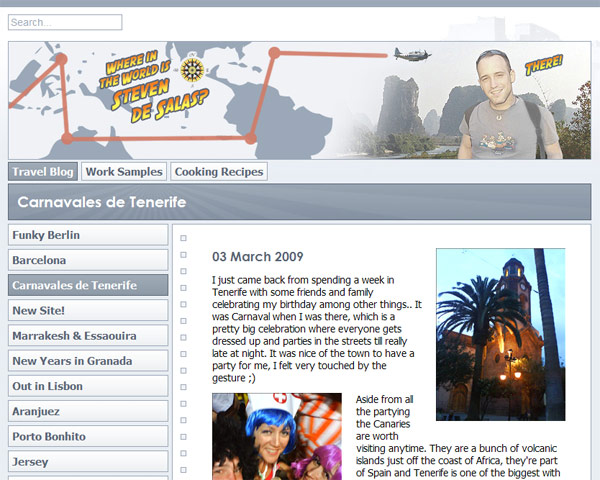
Designing the Sub-Page Template
- Mostly based on Home page with a few exceptions
- Page heading as white on dark blue.
- Two-stage menu layout, featuring top level and side-level menus

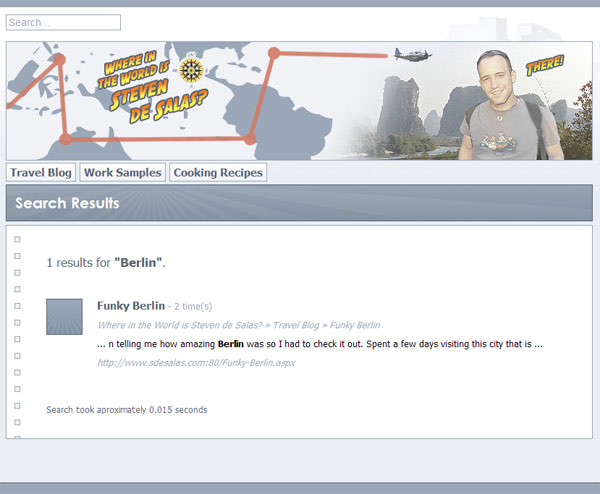
Designing the Search Results Page Template
- Search result listing using CSS and W3C standards
- Support for Pagination (Page 1, 2, 3 etc).

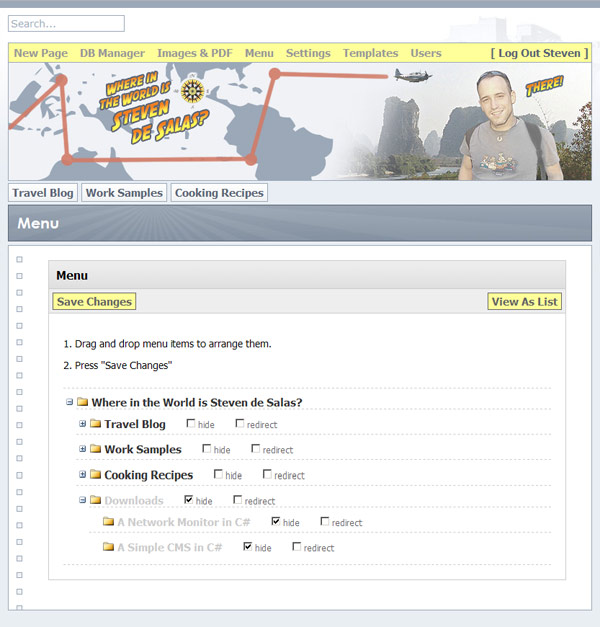
Menu Administration
- Using Drag-and-Drop tree interface for easy menu changes.
- Support hidden pages and redirects