Building smart cities by connecting vehicles with their environment.

Founding Engineer
Steven had a pivotal role designing and building the core platform infrastructure for this startup in the urban mobility space. Maximizing IT resource use and speed-to-market with low-cost, stable, high-performance infrastructure.
As the platform grew in complexity and demand, Steven became CTO in order to encompass the leadership of a growing technology team of engineers, designers and testers.

Backend Architecture & Integration

Integration with multiple third-party parking provider services, allowing real-time price and availability checks, bookings and automated parking notifications.
The skills used were: Google Cloud, Amazon Web Services, Build Automation, JavaScript, Node.js, API Development, MongoDB, DevOps, Docker, ECS, Gitlab, Security/Cryptography, Bash/Unix scripting, MQTT, Nginx, PCI Payment Processing (Paycomet TPV) and Test Automation.
Web & Mobile Hybrid App
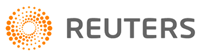
Development and enhancements to a Vue.js (Nuxt) web app doubling up as a hybrid web-view app for iOS and Android platforms, allowing clients to carry their parking experience anywhere inside their pocket.
Voice Assistant Integration
Steven worked on integrating the Alexa Skill that allows users to search and book whilst driving their car.
This included providing all necessary backend APIs and authentication/user flows as well as the technology platform capable of live multi-provider search and bookings, including live monitoring.

Payment Processing
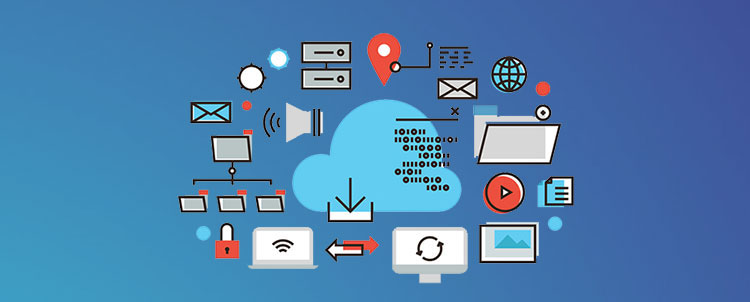
Steven also integrated the customer Credit Card capture and payment processing flows for both bookings and automated parkings.

Feedback
We were lucky to find Steven. He was able to work under time-pressure and with a constantly changing set of priorities to deliver much of the core IT infrastructure for our Mobility-based startup. Later growing in his role to encompass the leadership of a growing development team for our unique solution.
Apart from being disciplined, motivated and highly knowledgeable, he barely had much of an ego, always willing to help junior developers and ‘wear many hats’ as needed, explaining technical problems and opportunities in plain English to make sure that the leadership was informed at every step of the choices we had available to us.